Blog dediğimiz şey yayınların en yeniden en eskiye doğru sıralandığı, her sayfada belli sayıda yayının gözüktüğü ve sayfalar arasında geçiş yapılara eski yayınlara ulaşıldığı dinamik bir web sitesi türüdür.
Eskiden statik web sitesi oluşturmamızı sağlayan Geocities, Tripod gibi servislerin yerini günümüzde Blogger, Tumblr ve Wordpress gibi sistemler aldı. Bu ücretsiz servisler sayesinde herkesin blog oluşturması oldukça kolay ama statik bir web sitesi oluşturmak isteyenler için artık eskisi gibi ücretsiz ve kaliteli servisler yok.
Dünyanın en popüler blog oluşturma esrvisi olan Blogger’da klasik bir blogun yanı sıra açılış sayfası olan, statik bir web sitesi oluşturabileceğinizi biliyormuydunuz?
Aşağıda göstereceğim yönntemleri ve bazı temel HTML kodlarını kullanarak Blogger’ı tek bir sayfadan oluşan siteye dönüştürmeniz mümkün.
1. Boş Bir Sayfa Oluşturalım
Blogger’da boş bir sayfa oluşturmak istediğimizde en az bir adet gadget eklemek gerektiğini belirten bir uyarı gelir. Aşağıdaki kodları incelediğinizde navbar gadgetını eklediğimizi fakat CSS kodlarıyla bu gadgetı sakladığımızı görebilrsiniz.
İlk örneğimizde boş bir sayfa oluşturulam ve yavaş yavaş bunu dolduralım. Boş ve sabit bir sayfa oluşturmak için Blogger kumanda panelinize girdikten sonra Şablon > HTML’yi Düzenle yolunu takip edin ve buradaki tüm kodları silerek yerine aşağıdaki kodları ekleyin.
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin><![CDATA[
#navbar-iframe { height:0px; visibility:hidden; display:none }
body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background);
padding: 0 $(content.shadow.spread) $(content.shadow.spread) $(content.shadow.spread);
$(body.background.override) margin: 0;
padding: 0;
}
]]></b:skin>
</head>
<body>
<b:section class='navbar' id='navbar' maxwidgets='1' showaddelement='no'>
<b:widget id='Navbar1' locked='true' title='Navbar' type='Navbar'/>
</b:section>
</body>
</html>
2. Boş Sayfaya Bir Şeyler Yazalım
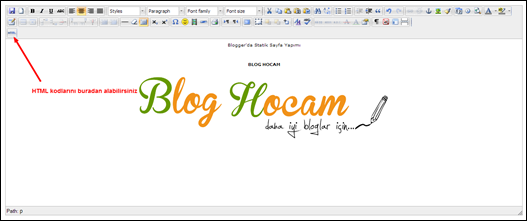
Sayfaya bir şeyler yazmak için klasik HTML kodlarını kullanacağız. Eğer HTML bilginiz yoksa şuradaki gibi online HTML editörlerinden birini kullanarak sayfanızı oluşturun ve HTML kodlarını alın.

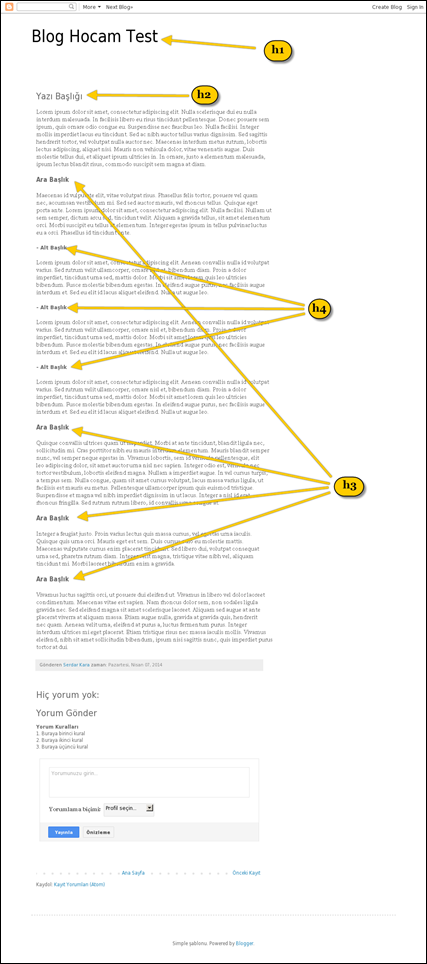
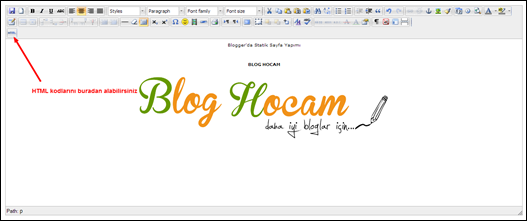
Resimde gördüğünüz gibi örnek bir sayfa oluşturdum ve bunun HTML kodlarını alarak Blogger kumanda panelinde Şablon > HTML’yi Düzenle bölümünde </body> kodunun üzerine ekledim. Burası çok önemli! Ekleyeceğiniz HTML kodları her zaman </body> kodunun üzerinde yer almalı.
Şablonu önizleme yaptığımızda online HTML editöründe oluşturduğumuz sayfasın aynısını görebiliriz.
Dikkat Edilecek Hususlar
- Blogger’da tüm HTML kodlarını ve HTML sayfalarını kullanmak ne yazık ki mümkün değildir. Bu yüzden bazı kodlarda uyarı mesajı ile karşılaşabilirsiniz. Bu hata mesajlarını Google’da arayarak çözüm bulabilirsiniz. Veya bu yazının altına yorum bırakırsanız ben yardımcı olmaya çalışırım.
- Hazır HTML şablnlarındaki css dosyalarının içindeki kodları Blogger’a eklemek isterseniz ]]></b:skin> kounun üzreine eklemelisiniz.
- Javascript veya benzeri bir harici dosya çağırmak için kullanılan kodları ise </head> kodunun üzerine eklemelisiniz.
Bu yazıyı konuyla ilgili çok mesaj geldiği için hazırladım. Umarım anlatabilmişimdir ve faydalı olabilmişimdir.